本章我们将讲解 Bootstrap 中的多媒体对象(Media Object),如:图像、视频、音频等。 多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
接下来我们先来看个实例:
实例
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
<!-- 右对齐 -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
<div class="media-right">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
</div>
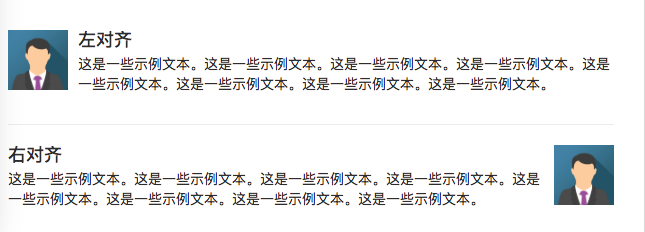
结果如下所示:

实例解析
在 <div> 元素上添加 .media 类来创建一个多媒体对象。
使用 .media-left 类让多媒体对象(图片)来实现左对齐,同样 .media-right 类实现了右对齐。
文本内容放在 class="media-body" 的 div 中,图片左对齐则放在 class="media-body" 之前,图片右对齐则放在 class="media-body" 之后。
此外,你还可以使用 .media-heading 类来设置标题。
让我们来看看下面这个有关媒体对象列表 .media-list 的实例:
顶部、底部、居中对齐
实例
<!-- 置顶 -->
<div class="media">
<div class="media-left media-top">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">置顶</h4>
<p>这是一些示例文本...</p>
</div>
</div>
<!-- 居中对齐 -->
<div class="media">
<div class="media-left media-middle">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">居中</h4>
<p>这是一些示例文本...</p>
</div>
</div>
<!-- 置底 -->
<div class="media">
<div class="media-left media-bottom">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">置底</h4>
<p>这是一些示例文本...</p>
</div>
</div>
结果如下所示:
